How to Achieve European Accessibility Act (EAA) Compliance: Is Your Website Prepared?
From 28 June, 2025, any organisation operating within the European Union, or serving EU-based customers, must meet AA-level accessibility standards under the European Accessibility Act (EAA).
If your website isn’t accessible by then, you risk penalties, reputational damage and exclusion from EU markets.
But what exactly is the EAA, and how can you make sure your website is ready?
Let’s break it down.

Olly Clapp brings creativity and expertise to his role as a Senior Designer at Itineris, a dynamic digital marketing agency renowned for its innovative strategy, branding, and web development solutions. With expertise in conversion optimisation, accessibility, and brand performance, Olly consistently delivers impactful projects that drive client success.
- What is the European Accessibility Act?
- Why EAA Compliance Matters
- Key Steps to Make Your Website EAA Compliant
- European Accessibility Act: Who Needs to Take Action?
- Don’t Wait Until it’s too Late
What is the European Accessibility Act?
The EAA is a directive designed to improve accessibility for people with disabilities across the EU. It applies to a wide range of digital services, including websites, mobile apps, e-commerce platforms, banking, transport, telecoms and media.
Quite simply, if you sell products or services in the EU, even if your company is based somewhere else, this law likely applies to you.
The EAA aligns with WCAG Level 2.1 AA (Web Content Accessibility Guidelines). These website accessibility standards define how digital experiences should be built so that everyone, regardless of ability, can access and use them.
There’s a lot that goes into this, but in short, your website must be easy to navigate, understand, and interact with.
Why EAA Compliance Matters
Website accessibility is not just a matter ticking boxes and meeting regulations.
Sure, it’s a legal requirement, but it also improves website engagement and performance.
First, EAA compliance means your website is legally usable by people who rely on assistive technologies like screen readers, keyboard navigation, or alternative input devices. It ensures that everyone, including millions of EU citizens with disabilities, can engage with your organisation online without barriers.
Accessible websites also improve user experience for everyone. They load faster, work better on mobile, rank higher in search engines, and are easier to use.
So even if you’re not driven by the legal deadline, the business benefits of website accessibility shouldn’t be ignored.
Key Steps to Make Your Website EAA Compliant
Start by reviewing your website against WCAG Level 2.1 AA standards. These are the technical rules that underpin the EAA.
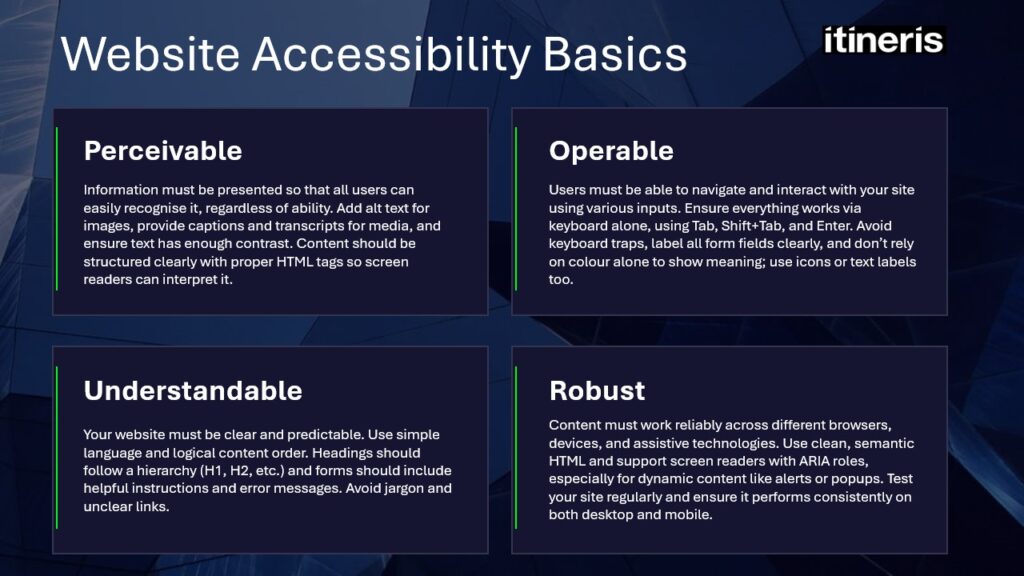
You’ll need to ensure your website is perceivable, operable, understandable, and robust — known as the POUR principles.

Use clear HTML structure. Mark up headings in logical order, use proper tags like <nav> and <main>, and make sure content is grouped logically. This helps assistive tech understand your site.
Add alt text to all images. Make sure every image has a meaningful description, unless it’s purely decorative — in which case it should have empty alt text so it’s ignored by screen readers.
Ensure contrast and readability. Text must be easy to read against the background. Aim for a contrast ratio of at least 4.5:1. You’ll want to avoid using colour alone to convey meaning, and use icons or labels too.
Test keyboard navigation. Your website must be fully usable without a mouse. That means all buttons, links, and form fields should work using the Tab, Enter, and Shift+Tab keys.
Label all form fields clearly. Each field should have an associated visible label. Use clear error messages, placeholders, and instructions. Group related fields using <fieldset> and <legend>.
Support screen readers and dynamic content.
If your website updates content dynamically (like adding items to a shopping cart), use ARIA roles to announce the changes. Make sure screen readers can follow the action.
Provide captions and transcripts. All videos must have accurate captions. If audio is included, offer a transcript. Don’t autoplay media, always give the user control.
Use simple language. Avoid jargon or complex phrases. Keep instructions clear. Say “View our pricing page” instead of “Click here.”
Check mobile and desktop experiences. The law covers websites and apps, so test on all screen sizes. Make sure your layout and accessibility features work consistently.
Conduct regular audits. You can use tools to scan for accessibility issues, but don’t rely on automation alone. Manual testing, including screen reader and keyboard checks, is essential.
These are some of the most important elements of website accessibility, but really, they’re just the tip of the iceberg.
There’s a lot that goes into achieving a truly accessible site, and it’s not something you should risk if you aren’t fully aware of all the accessibility principles. Instead, speak to us to help audit and enhance your website from the ground up.
Accessibility Widgets Can Help (But Won’t Do Everything)
Many sites simply add an accessibility widget, thinking it’s some kind of silver bullet. It’s not.
Sure, these easy automated tools can improve usability. They often offer tools like contrast adjustment, text resizing, or screen reader support. But they’re not going to bring your website up to WCAG guidelines.
You still need clean code, proper structure, and readable content. Think of widgets as a helpful layer, not a replacement for accessible design.
To get it right, you need to work with designers and developers who understand the full picture of website accessibility.
European Accessibility Act: Who Needs to Take Action?
The EAA covers a wide range of industries and services. If you’re in any of these sectors, you should be prepared for the new accessibility guidelines:
- E-commerce: Customers must be able to browse, search, filter, add to cart, and check out without barriers.
- Banking and finance: Account management tools, transactions, and statements need to be usable by all.
- Transport and travel: Schedules, ticket booking, route info, and updates must be easy to find and use.
- Telecoms and media: Websites and apps for communication or streaming must support captions, screen readers, and clear navigation.
- B2B and public sector providers: If you sell technology or services into organisations in the EU, they may require proof of EAA compliance before procurement.
Even if your organisation isn’t based in the EU, if you sell to EU users, the rules still apply.
If your website does not fall under these categories, being WCAG compliant should still be a priority. Not only will it protect you from any possible legal issues, but it will improve your website performance and boost engagement and usability for everyone.
The bottom line: if you have a website, make it accessible.
Don’t Wait Until it’s too Late
The deadline is June 28, 2025. If your website isn’t accessible, you can’t risk waiting any longer to get it up to standard.
You’ll need time to audit your site, fix problems, update your code, test on assistive tech, and write your accessibility statement. The earlier you start, the smoother the process will be.
And remember: accessibility isn’t just about avoiding penalties. It’s about doing the right thing for all of your users, your brand, and your organisation.
Ready to get started? Follow these next steps:
- Get in touch with our team for an accessibility audit to understand where your site stands today.
- Start fixing issues using WCAG 2.1 or 2.2 AA as your guide.
- Involve real users with disabilities in your testing process.
- Publish an accessibility statement explaining your compliance status.
- Set up a long-term plan for regular checks and updates.
If you take action now, your website will be ready to meet the law, welcome more users, and deliver a better digital experience for all. But remember, accessibility is an ongoing commitment, not a one-time project.